
Interaction design creates a representation of the user interface to show the content of the screens or pages and to communicate the intended user action and system response. Interaction design provides the twofold purpose of eliciting feedback from stakeholders and users, and creating a blueprint of the user interface for developers.
Interaction Design Creates a Model
Interaction design creates a model of an application’s structure and behavior in response to user action or input.
It visually represents:
- Presentation of functionality (for example, which widget to use—dropdown list, checkbox, option button, or icon)
- Navigation through screens or pages (for example, using tabs or a hierarchical tree of links)
- Labeling of functionality (for example, the label for a text input field)
- Layout of screens or pages (for example, the portions of the screen dedicated to navigation, primary content, and secondary content)
- Flow of screens or pages based on choices users make (for example, what screens appear when users select certain links and enter specific values)
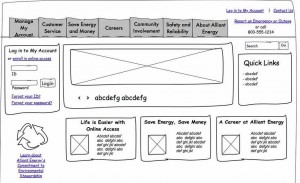
The interaction design representation can be low-fidelity, through storyboards and/or sketches, or higher fidelity, through wireframes or interactive prototypes. It is a tradeoff between creative speed and representative power.
In low-fidelity representations, not all page elements are detailed; only key elements are depicted and annotated. Sketches on paper are often used to efficiently discuss and quickly iterate through early design alternatives. User research and usability testing of low-fidelity representations can reveal where improvements are needed, before any actual coding takes place.
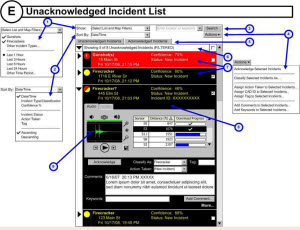
High-fidelity representations are typically used to document and communicate the design to those who will implement it. High-fidelity prototypes are akin to architectural blueprints of an interface; they are not “finished” with regard to visual design, but are the schematics for the ultimate final screens.
High-fidelity representations may be static wireframes, semi-functional clickable wireframes (for example, in HTML or Axure) that better depict UI behavior, or even fully-functional prototypes (for example, in Adobe’s Flex or Microsoft’s Silverlight) that more completely represent the proposed UI behavior.
Example of Low-Fidelity Wireframe, in Sketch Form
Example of a High-Fidelity, Static Wireframe
The visual appearance is kept simple to support quick fixes in response to feedback. With client review and approval of the high-fidelity design, the visual design can begin, where decisions about font, color, layout, and brand elements take place.
The interaction designer works closely with product management, business analysts, and developers to ensure that the task flow and interactions take advantage of, and are consistent with, the business rules and technical platform capabilities. The interaction designer remains involved during visual design and UI development and attends stand-ups where Agile processes are in place.